Depression Data Collection Portal
April 16, 2023
This project was part of the Software Project Management course where we received software requirements and sprint release dates to cater the deliverables. Keeping in mind the collective knowledge of the team, I was designated to handle the server-side components that are the backend technologies along with the deployment of backend APIs on an AWS server for seamless integration whereas the client side or the frontend was handled by a different set of team members for our project development.

Objective
The objective of this project was to provide an application or a website to help patients, counselors and doctors to have a faster access to the medical system. In this system, patients are able to register and perform a self-assessment test in order to get help from a doctor or a counselor. After registering and performing the selfassessment test, this data was to be communicated to a counselor for consultation. A counselor will determine to consult more with the patient by giving him/her appointment, or assign the patient to a doctor, or not accepting the patient because the symptoms are not serious.
Technologies Used
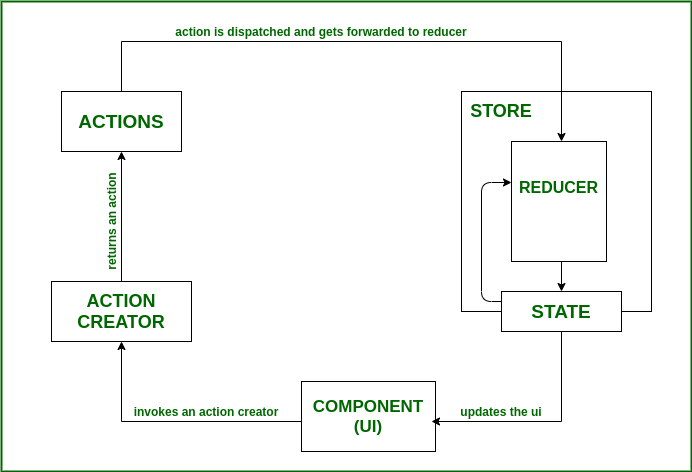
The client-side focuses on the user-interface with the flexibility and user-friendly interface of a front-end JavaScript/TypeScript library, React. The state management of the application was handled by Redux, which provides a predictable and consistent way of updating the application’s state as illustrated in te below figure. The frontend technologies such as React and Redux have been implemented at the Frontend Repo.

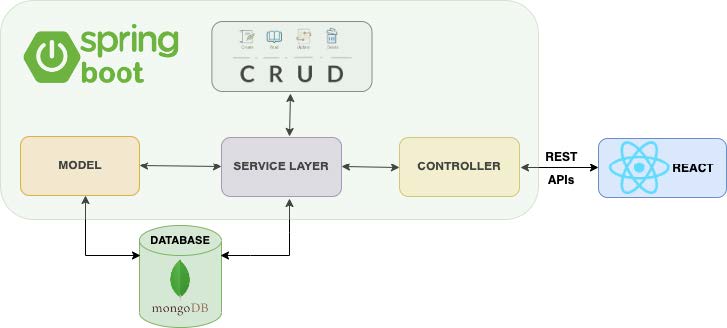
For this project, I had chosen Java SpringBoot for APIs and MongoDB for the database which have been implemented at the Backend Repo. The figure below shows the backend architecture for Java Spring Boot and flow of control.

The user such as patient, counselor, doctor or manager registers/logins using the interface on frontend, and then using APIs the backend controller enables to perform CRUD operations with interactions database. All the end-users (Patients, Doctors, etc) will interact with the system from a client-side interface built on React.js which will communicate with Spring Boot to process user-operations (create, read, update or delete) interacting with the MongoDB database.
Why Agile ?
Agile development is important because it helps to ensure that development teams complete projects on time and within budget. It also helps to improve communication between the development team and the product owner. Additionally, Agile development methodology can help reduce the risks associated with complex projects. It allows for development teams to make changes quickly and easily without affecting the overall project timeline. This is especially important when working on large-scale projects that require multiple teams to work together.

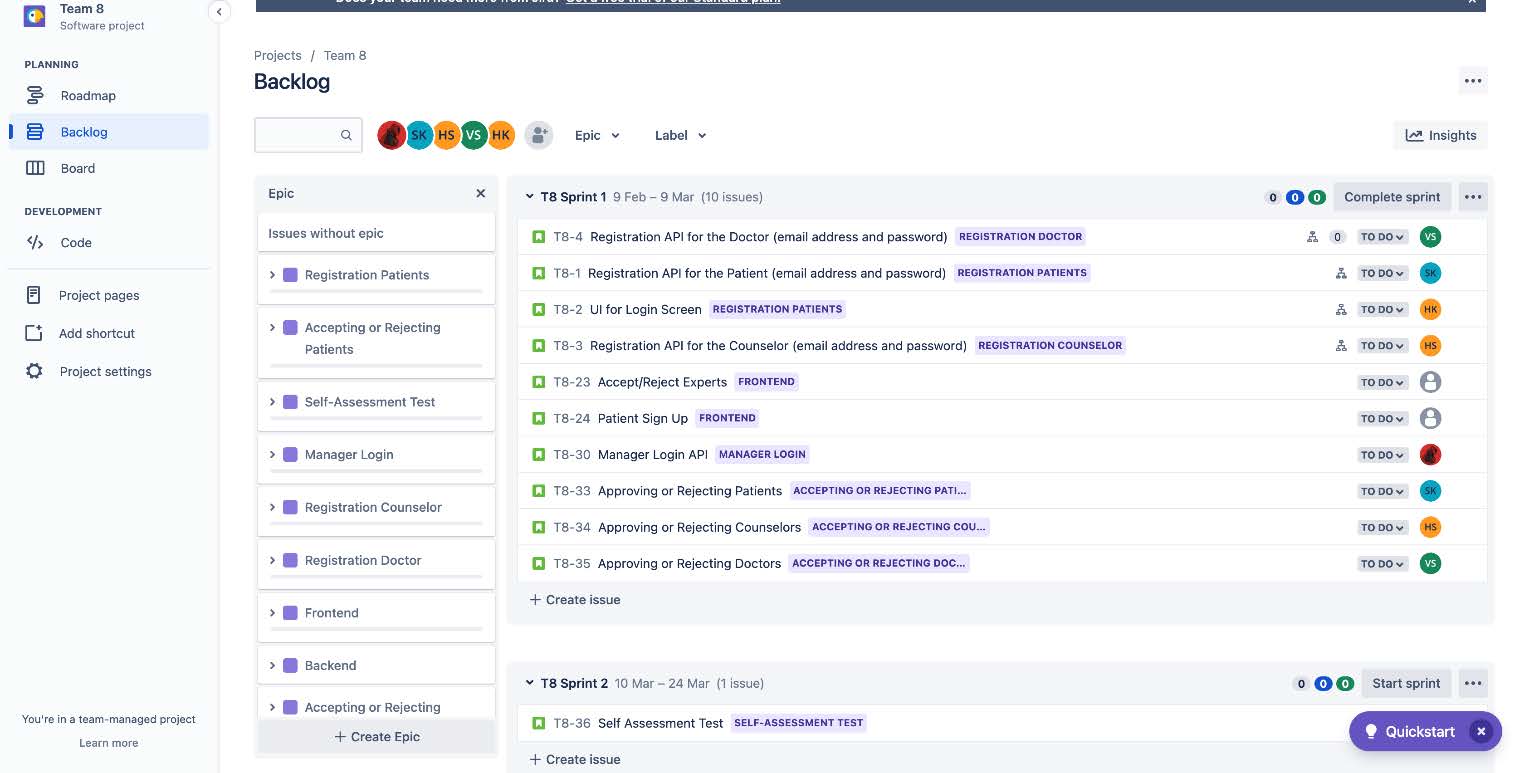
Jira works well for Agile development projects for many reasons, including the ability to create Kanban and Scrum boards with sprint planning, issue time estimation capabilities, task tracking, logging hours, visualization, and work scheduling, there are a number of other reasons to use this tool. Teams may accurately measure their production over time with the use of time monitoring tools and real-time performance data (burn-up/down charts, sprint reports, velocity charts). The Jira dashboard for the project is in the figure below:

Backend API Planning
The complete backend had been delivered by a set of APIs that were integrated with the frontend for the final product. Initially, the backend API payloads were suppposed to be designed using the Swagger tool which is a set of open-source tools that use JSON and YAML to define APIs and generate documentation. It is used to create interactive documentation that lets users try out the API calls directly in the browser. But, due to time paucity and the collective learning curve of other team members, it was put on hold.
Therefore, the backend API payloads and request parameters were discussed over scrum calls first, finalised in the document below such that I can deploy them over AWS and then integrated by the frontend team for any integration bugs. In this manner, both components of the project were developed in parallel and the final integration was done in the last week of the project.
Sprint Analysis
Our project was divided into 3 sprints with the first sprint having a duration of 4 weeks while the remaining having a duration of 2 weeks each. For analysing sprint, a Key Performance Indicator (KPI) is essential which is a quantifiable measure of performance that may be used to assess the long-term success of an organization. Some of the KPIs used for analysing sprints are as follows:

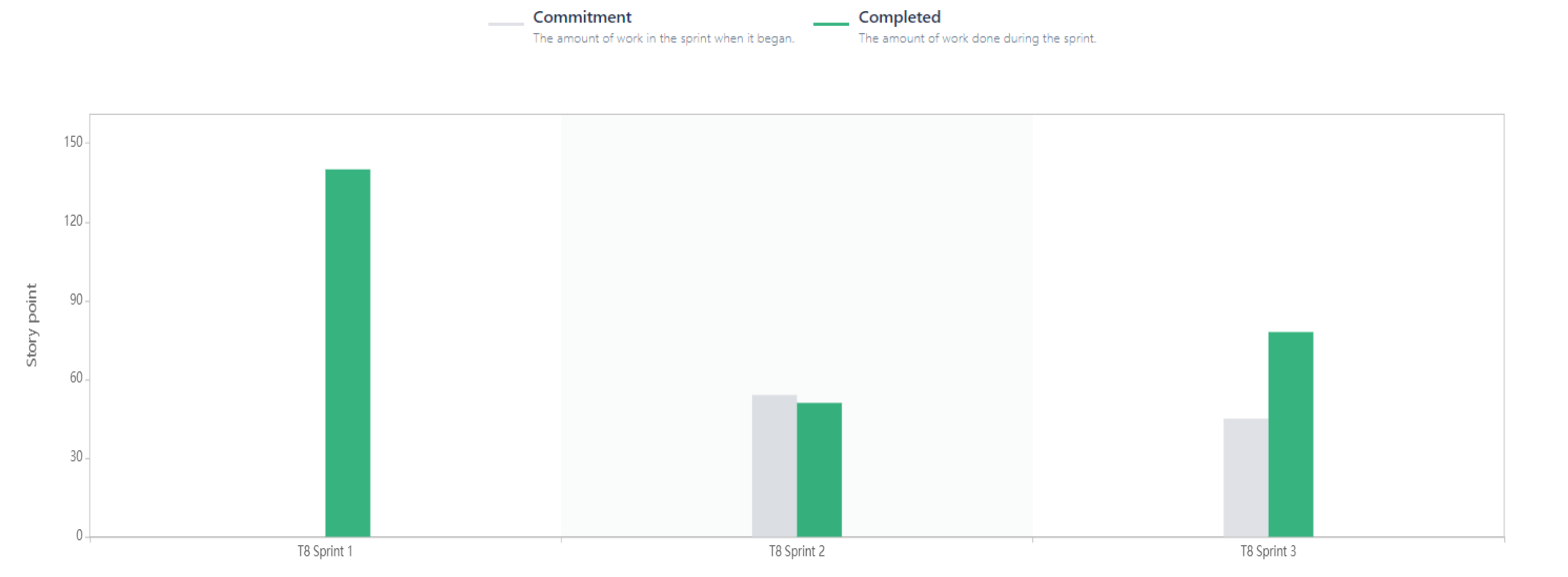
1. Sprint Velocity Report
A measure of the project team’s production rate in terms of produced, confirmed and approved deliverables is referred to as “velocity” in project management. Over time, an average velocity can be used as an estimate for how productive a team is likely to be on a single ‘sprint’, offering a benchmark against which performance can be measured.

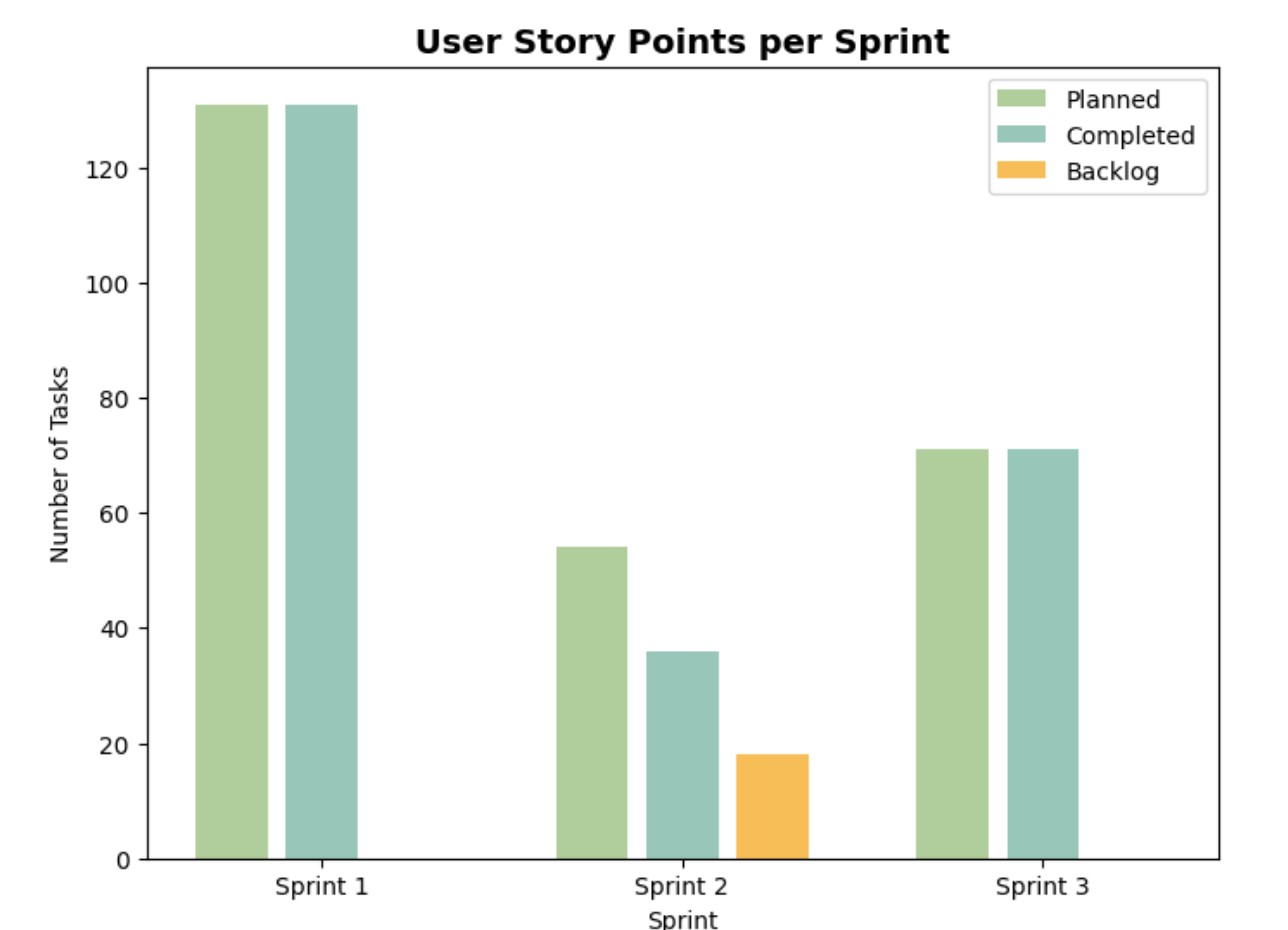
2. Jira Story Points
The bar graph below displays the user story points completed in each sprint of our project. In Sprint 1, the team completed the planned user story points, as reflected by the bars being at the same level. This indicates that the team was able to deliver the expected work within the sprint timeline.
However, in Sprint 2, the team faced some challenges, which resulted in the completion of fewer user story points than planned. This is reflected by the bar graph, where the completed user story points are lower than the planned points, and there is an additional bar representing the backlog of unfinished work. This indicates that the team faced some unforeseen obstacles during the sprint, which resulted in a delay in completing the work as planned.
In Sprint 3, the team was able to get back on track and complete the planned user story points within the sprint timeline. This is reflected by the bars being at the same level, indicating that the team was able to deliver the expected work without any delays or challenges.

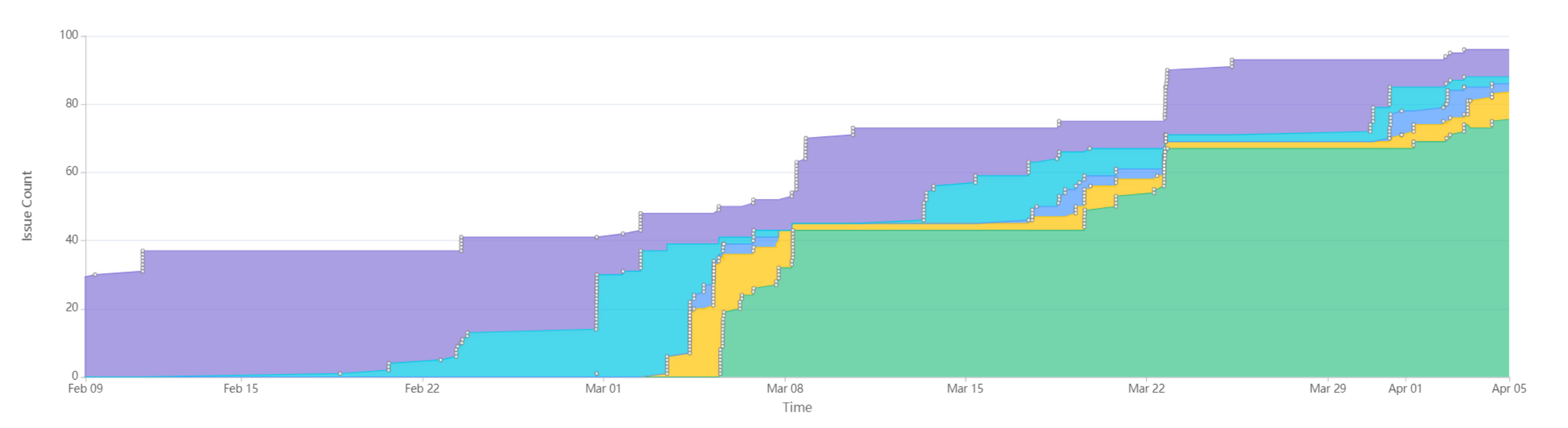
3. Cummulative Flow Diagram
A cumulative flow diagram (CFD) is a sophisticated visualization tool that provides a comprehensive overview of the progress of work items in a project over time. The CFD leverages a dual-axis representation, where the horizontal X-axis denotes the passage of time, and the vertical Y-axis showcases the quantity of work items in each stage of the project’s workflow. This graphical representation presents a clear and concise view of the status of work items at each stage in real-time, enabling stakeholders to effectively track the flow of work throughout the project’s lifecycle.

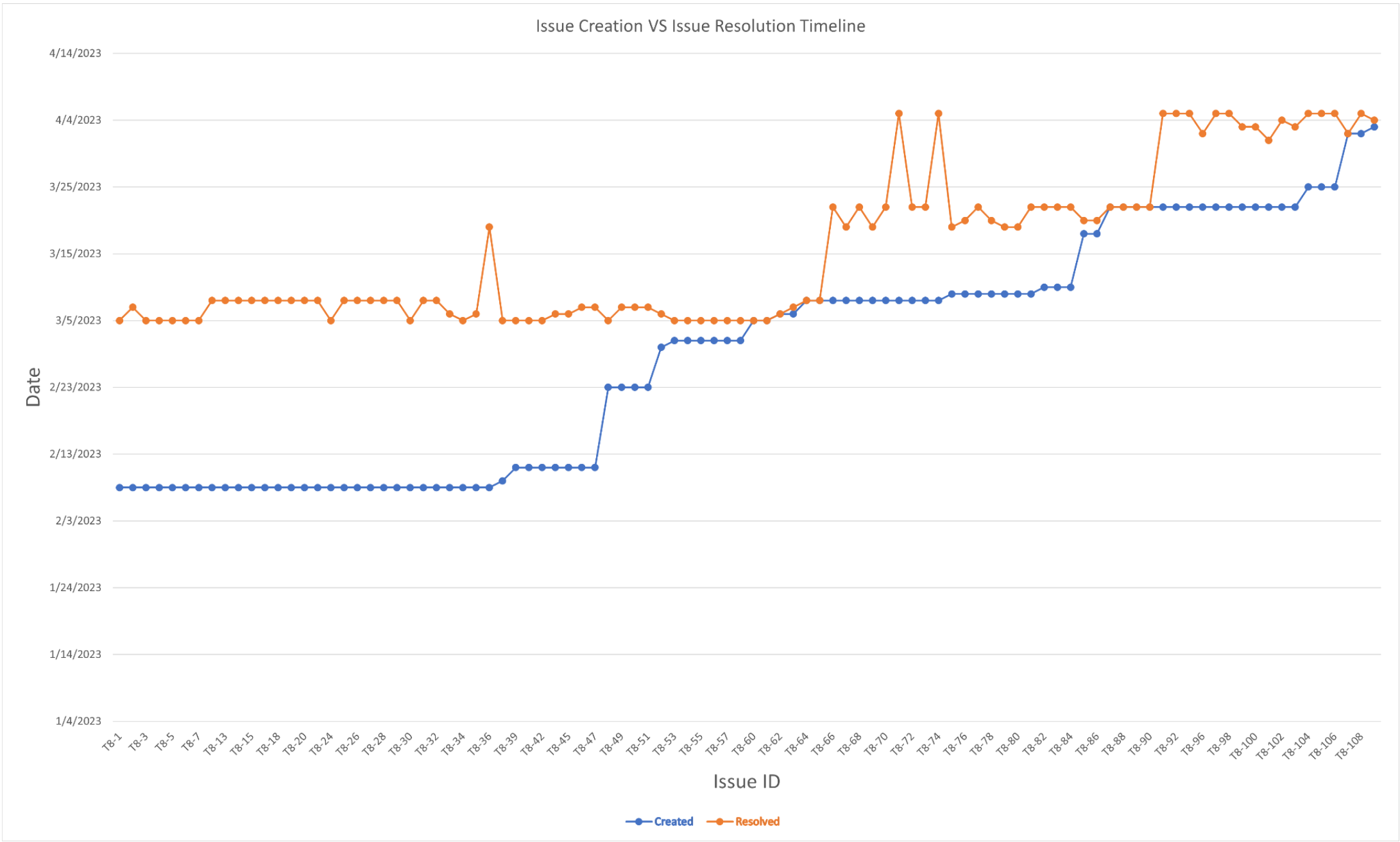
4. Issue Creation vs Resolution Time
The bar graph presented depicts a visual representation of the comparison between the number of issues created and the number of issues resolved in a particular month. The graph utilizes side-by-side bars to display the respective quantities for each category, with the x-axis denoting the months and the y-axis representing the count of issues. This graphical representation offers a clear and concise overview of the relative volumes of issues created and resolved, allowing for quick and intuitive analysis of the data.

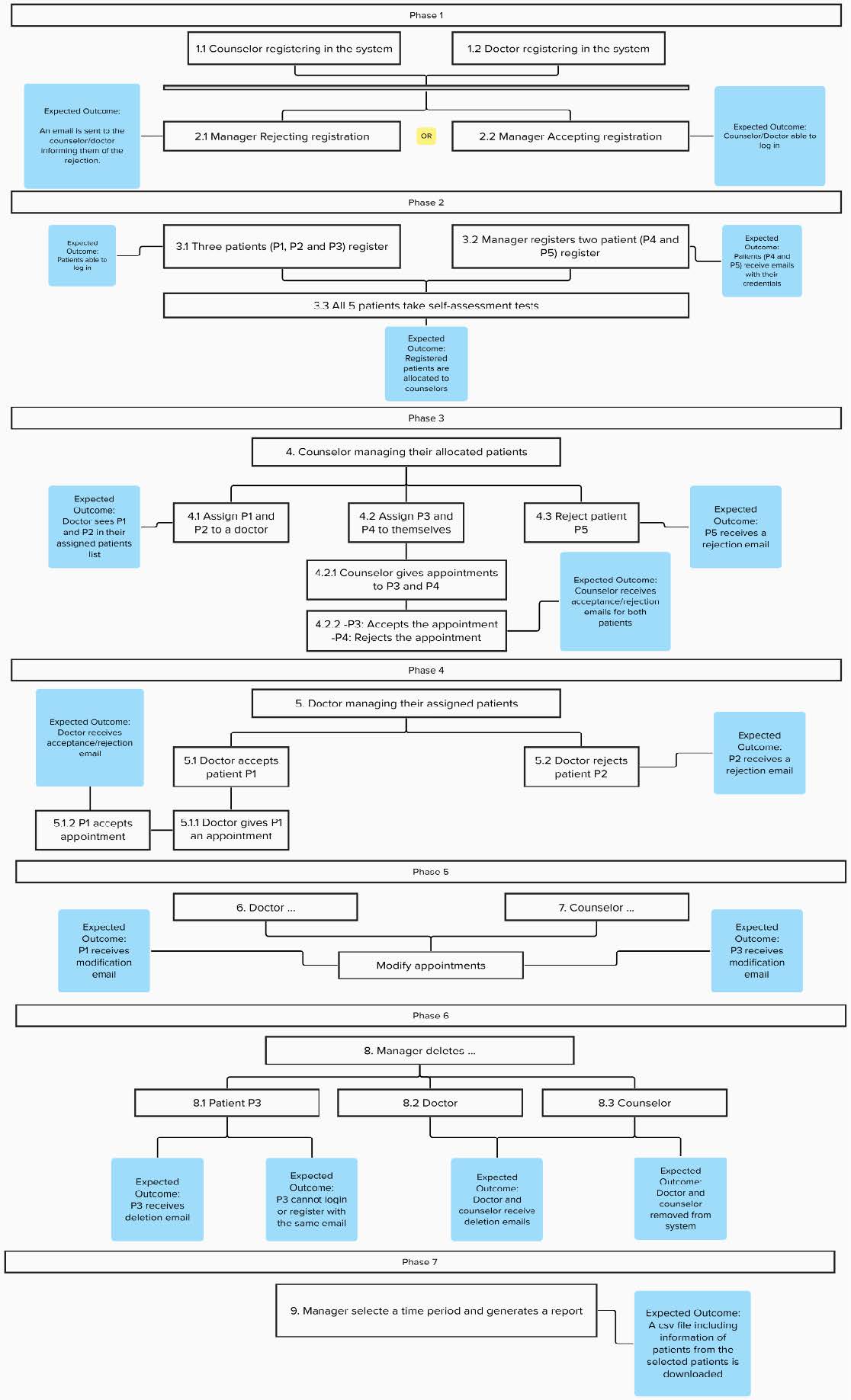
Conclusion
Finally, a UML diagram is depicted here to represent the overall components of the project. The diagram is self-explanatory and depicts the overall flow of the project.

Acknowledgements & Feedback

The Frontend Team
Harsheen Kaur, Rui Wang, Wenxue Zhao, Yang Liu and Navjyot Singh
The Backend Team
I would love to receive suggestions or any feedback for this writing. It has been written as per my understandings and the learnings I kindled during my journey in this project. I hope you find it useful and easy to understand.